Dead Duck Notes
tl;dr
Kennenlernen von
- Vue.js und Vuex
- Vuetify
- Gitlab CI/CD
Motivation
Als ich im Auslandspraktikum Angular kennengelernt habe, bin ich auf das ähnliche Frontend-Webframework Vue.js gestoßen und habe nachgelesen, dass Vue.js als einfachere Alternative ausgepriesen wurde. Da ich noch eine Projektidee hatte, brachte ich mir Vue.js mit einigen Tutorials bei. Dies war dann auch die Grundlage für spätere Frontend-Projekte.
Bei der entwickelten Anwendung handelt es sich um eine Notiz-App, die später den Funktionsumfang von Colornote, einer Android-App, und der Notizanwendung Wunderlist vereinen soll. Dabei war es mir wichtig, dass die Notizen auf verschiedenen Endgeräten bearbeitet werden können und das die Anwendung selbst gehostet werden kann.
Das Projekt beinhaltet mittlerweile folgende Komponenten:
- Vue.js
- Vuetify als grafische Bibliothek
- Vuex als State Machine
- Backend mittels Node.js
Beim Wechsel der Sourceverwaltung von Bitbucket auf Gitlab habe ich nach und nach auch eine CI/CD-Umgebung aufgebaut, sodass automatische Builds erfolgen. Es erfolgt dabei beispielsweise ein automatisches Deployment mittels Docker auf die eigene Infrastruktur.
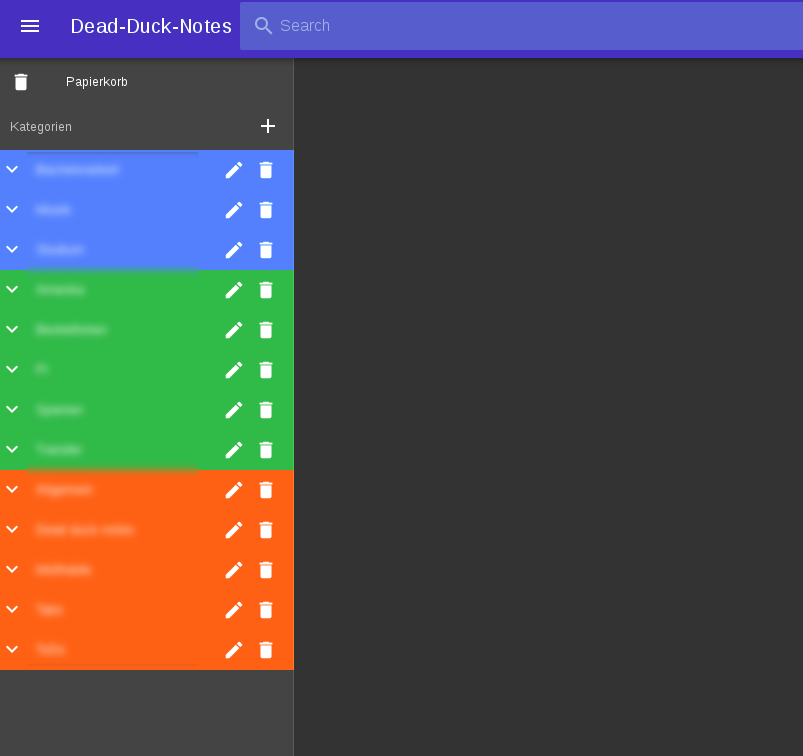
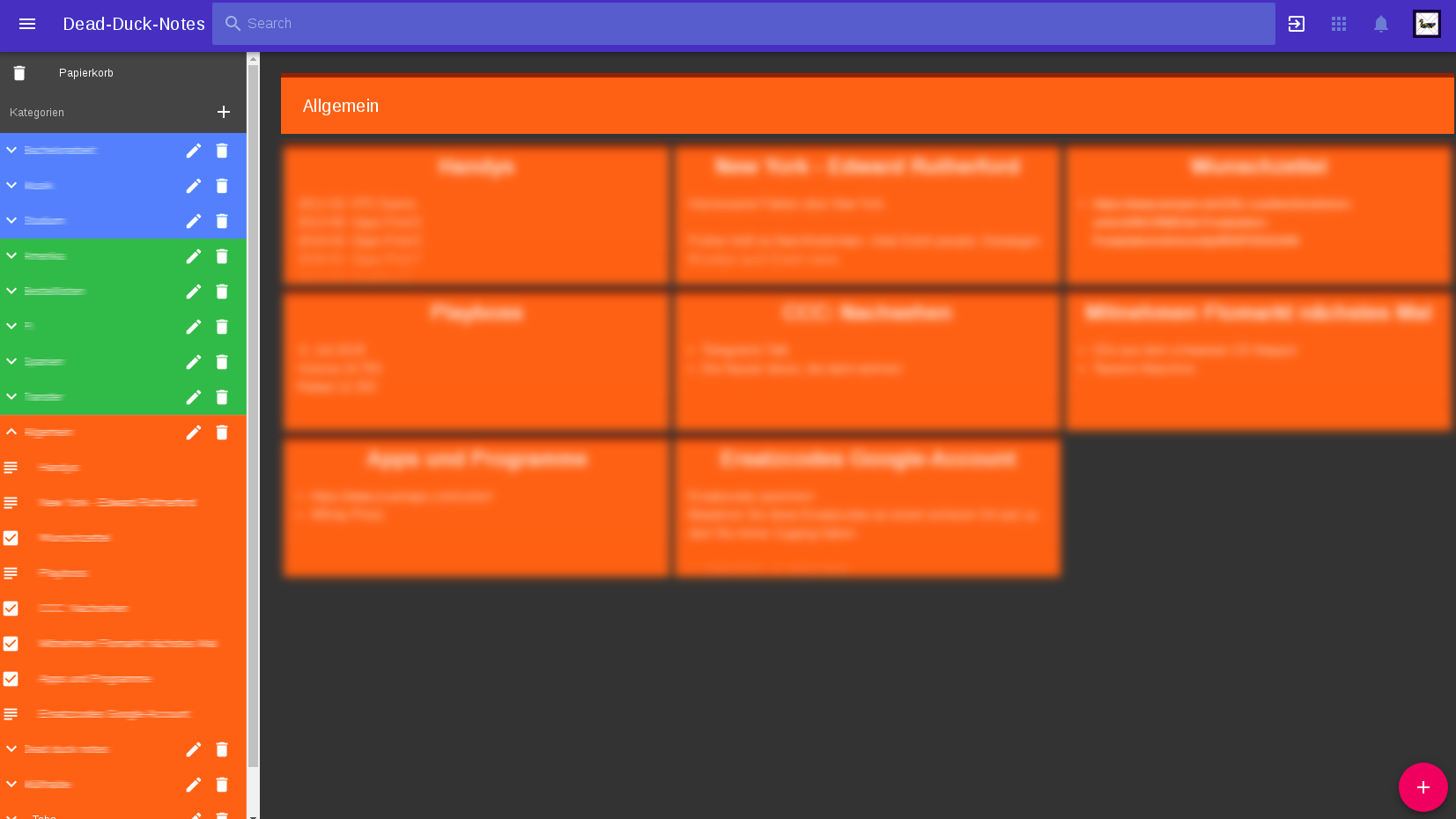
Hier einige Screenshots der Anwendung: